审查元素时发现没用的引号该怎么处理
文章来源:小灰博客| 时间:2013-11-07 16:40:41| 作者:Leo | 4 条评论
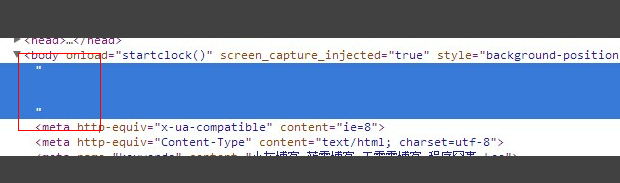
今天发现博客的最下部就是主体和footer的连接出总有一块不衔接的空子,很是蛋疼,查看源码正常,没任何问题,看CSS也正常,没有padding和margin,最后审查元素的时候发现这中间居然有一对引号,如图:
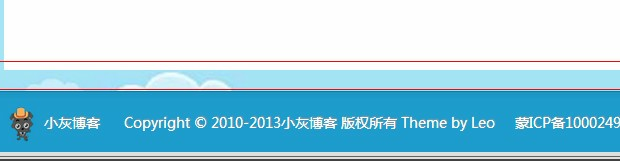
这个引号直接导致网页不衔接,如图:
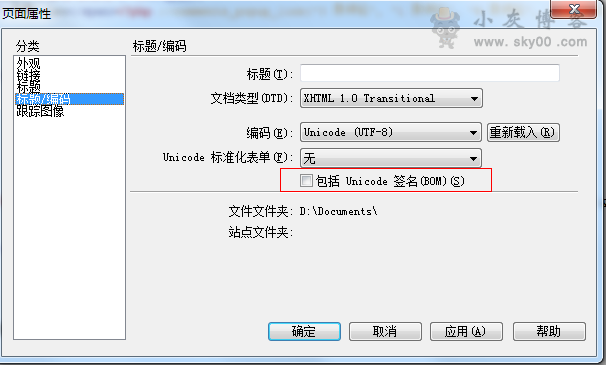
如果将这个引号删掉网页就正常了,可源码里愣是没有这个引号,翻遍了也没,后来我干脆就不用 get_footer();这个函数来获取底部了,我把footer的内容直接复制到index里,测试,咦,正常拉…果断考虑到一定是两个文件的编码不同或者有问题,后来将footer这个文件的编码换成GB2312发现布局正常了,但字体乱码了,在测试把他换成UTF-8这次字体正常了布局的空子又出来了,最后发现是UTF-8的签名问题,接下来在Dreamwerver下的 修改–页面属性 — 标题/编码 将包括Unicoad签名(BOM)的对钩去掉,如图:
继续测试,正常拉,空子没了,字体也不是乱码了…当然不见得去掉这个签名,但你至少让每个页面有同样的编码!
后期经过测试,如果出现多余的冗余代码也会发生类似情况!删掉多余的代码就好!
如果该文章帮到了您,不妨帮忙分享支持下博主!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
分享该文章到:





4 条评论
-
lianxi说道:
2021 年 1 月 26 日 上午 12:12
-
haoyisheng说道:
2021 年 1 月 25 日 下午 11:46
-
xuexi说道:
2021 年 1 月 25 日 下午 11:20
-
exam说道:
2021 年 1 月 25 日 下午 10:54
很喜欢您的文章真心感谢。
非常感谢非常感谢.
非常感谢谢谢谢谢
博主继续更新博主 thank