解决Dreamweaver8打开代码闪退以及火狐和IE加载不了CSS的另类方法
文章来源:小灰博客| 时间:2014-01-09 10:18:59| 作者:Leo | 2 条评论
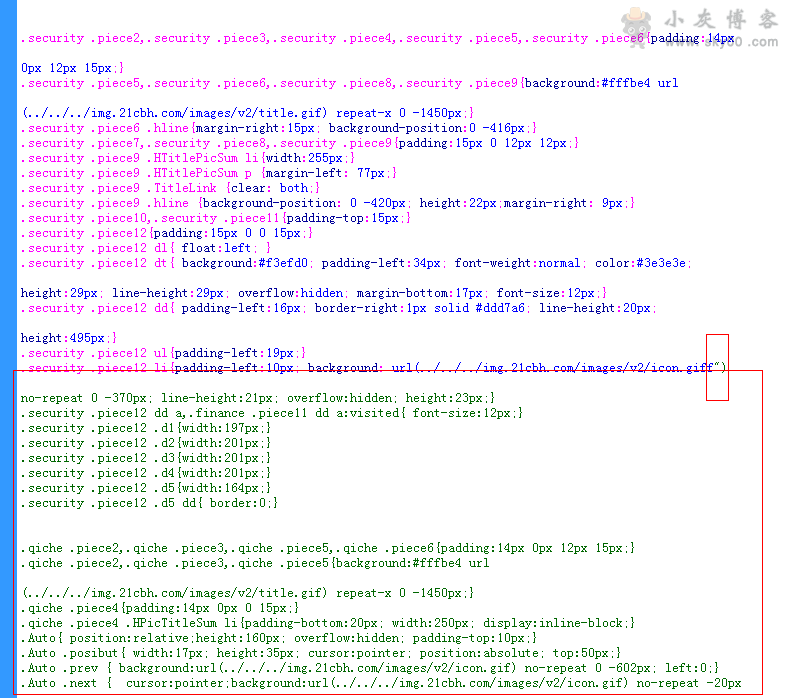
今天copy了一套别人网站的前台,搞下来之后发现个问题就是用Dreamweaver8不论打开任何一个.html或者.css文件都闪退,马上就关闭,开始以为是Dreamweaver8出问题了,重新安装也是类似情况,上网查了下也是没有答案,很苦恼,结果用记事本编辑了半天都改好了扔到空间发现在谷歌下正常访问,IE9和火狐他娘的就干脆加载不出CSS,排版大错位!这下头疼了…审查代码发现整体的CSS是加载进来了,说明路径没问题,在细一看其实加载进来的CSS没几行,就是说一大部分没进来,但在谷歌下就全部加载了(人们老拿火狐和谷歌相比较,在此其实可以看出火狐还是有不足的地方),那么就在CSS文件里找原因了,还是老样子,Dreamweaver8下打不开CSS,只能在记事本打开看,他妈的1200多行CSS在记事本下怎么检查,后来想了个办法,既然在Dreamweaver8下直接打开CSS会闪退,那么我在Dreamweaver8新建个CSS文本,把她复制进来,测试了下情况很糟糕,还是闪退,头疼了,再次酌行测试,就是新建个CSS文件,我少部分少部分的往里复制,每次复制100行,复制到第200行就看出问题了,就是某段CSS多了一个双引号“ ” (很容易看出,在Dreamweaver8里CSS是有颜色的,有问题的CSS就会变成绿色)在接下来复制就闪退了,所有问题关键找到了,就是那个双引号惹的祸…去掉那个双引号接下来发现下面还有更多类似的情况,全部都去掉后就不闪退了,.html文件也不闪退了,开始.html闪退是因为他本身就加载了这个有问题的CSS文件,现在闪退治好了,我估计IE和火狐不加在CSS的问题也治好了,很明显就是因为CSS有问题,加载不了,说白了还是浏览器兼容不行…去掉引号,上传测试..一切OK,这个问题出的比较另类,网上基本没有资料可追寻,下面是那个罪魁祸首的图:

同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!


2 条评论
-
wings说道:
2014 年 1 月 11 日 下午 3:47
-
Leo说道:
2014 年 1 月 13 日 下午 3:01
dreamweaver8 貌似很久了,现在都cs版了
是的呐