网站无法访问.svg以及.apk文件提示文件404不存在
文章来源:小灰博客| 时间:2014-03-12 12:05:50| 作者:Leo | 1 条评论
用了一套国外HTML5+CSS3的模版,本地测试基本没问题,上到服务器事来了,发现有几个图标不显示,审查代码看了下,是因为有一个网页的背景图标用了.svg格式的图片,直接用相应的路径访问这个文件时居然是404不存在,奇怪了,在访问同样目录下的.png图片是没问题的,研究了一下是因为服务器是IIS,而我的IIS没有注册.svg的MIME类型支持(本地可以的原因是因为我本地是apache),其实很多路径对了但对应的文件打不开都是这个原因,没有注册相应的MIME类型支持,原因找到就好办了,如果你是空间就联系空间商让帮注册下.svg后缀的支持,(后续发现.apk的也不能下载,处理方法和下面一样,)如果是自己的服务器那做如下设置:
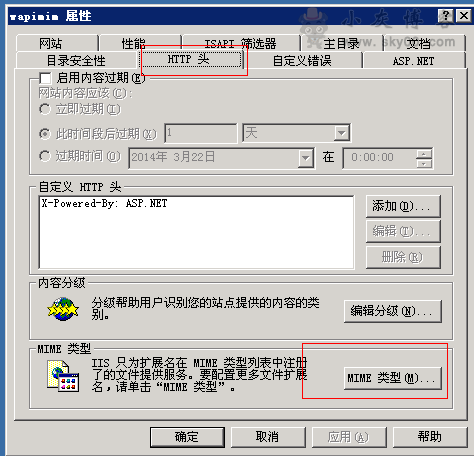
1、打开IIS,右键你网站,打开属性
2、在HTTP头下点击MIME类型,点击新建。

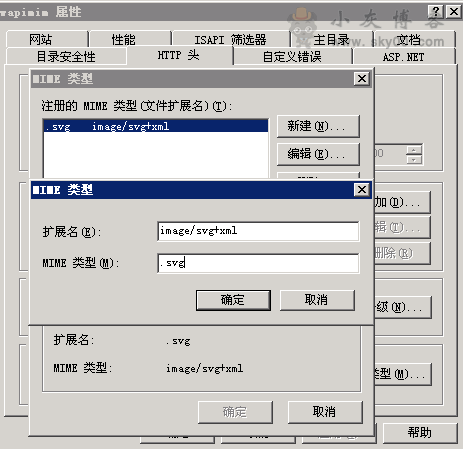
3、在扩展名里面输入svg,在类型里面输入image/svg+xml。点击确定,就可以在浏览器里面直接浏览了。

如果该文章帮到了您,不妨帮忙分享支持下博主!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
分享该文章到:


一条评论
-
小草元说道:
2014 年 3 月 24 日 上午 12:13
svg图片早前听说过,不大了解,估计是老旧的东西了吧。