dedecms提交表单后的跳转路径修改
文章来源:小灰博客| 时间:2014-06-09 11:38:45| 作者:Leo | 1 条评论
dede的表单功能确实不错,但提交后的跳转路径总是不理想,今天来说下如何让其提交后跳转到之前的页面!
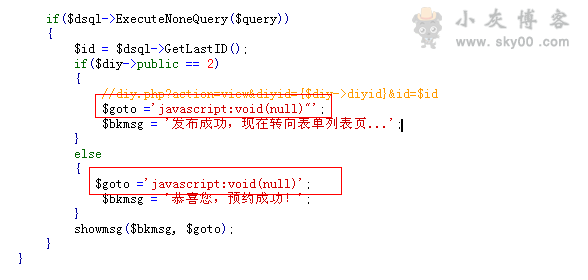
1、打开plus/diy.php修改$goto后面的值,具体操作是将其修改修改为:$goto =’javascript:void(null)’;

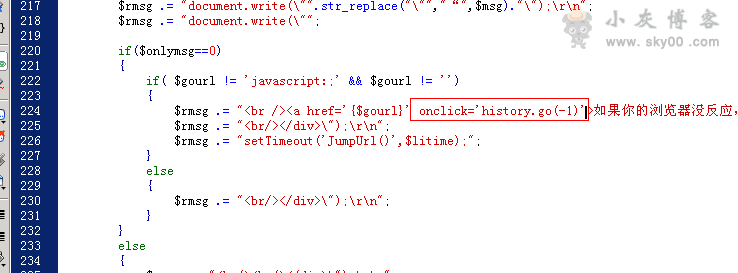
2、打开include下common.func.php文件,找到
<a href='{$gourl}’ >如果你的浏览器没反应,请点击这里…</a>
,将这个修改为:
<a href=’ {$gourl}’ onclick=’history.go(-1)’>如果你的浏览器没反应,请点击这里
如果该文章帮到了您,不妨帮忙分享支持下博主!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
分享该文章到:



一条评论
-
131123141说道:
2015 年 3 月 28 日 下午 12:49
asdagadfasdasd