如何让超级链接以及表单弹出警告框
文章来源:小灰博客| 时间:2013-10-08 12:04:10| 作者:Leo | 1 条评论
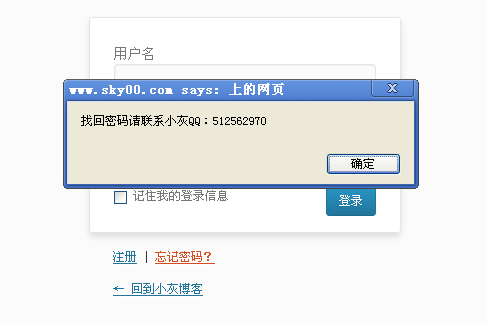
让超级链接弹出警告框代码
<a href=”#”onClick=alert(“找回密码请联系小灰QQ:512562970”); >找回密码</a>
如果是不让表单为空弹出警告的话写一个函数就行,加入写一个不让表单名字为phone的文本框为空,函数如下
<script type=”mce-text/javascript”>
function phone(){
var a=document.getElementById(“phone”).value;
if(phone==””){
alert(“请输入电话”);
return false;
}
}
</script>
在表单处把name和id命名为phone则可,当然后面的onKeyUp是一个只允许输入数字的正则!因需要可以去掉!
<input name=”phone” type=”text” id=”phone” value=”” size=”20″ onKeyUp=”this.value=this.value.replace(/\D/g,”);” >
或者是以下的方法
<html> <head> <title>提交表单页</title> <script type="text/javascript"> function myCheck() { for(var i=0;i<document.form1.elements.length-1;i++) { if(document.form1.elements[i].value=="") { alert("当前表单不能有空项"); document.form1.elements[i].focus(); return false; } } return true; } </script> </head> <body> <form name="form1" method="post" action="page2.html" onsubmit="return myCheck()"> 用户名:<input type="text" name="username"><br> 性别:<input type="text" name="sex"><br> 出生时间:<input type="text" name="birthday"><br> <input type="submit" value="提交"> </form> </body> </html>
如果该文章帮到了您,不妨帮忙分享支持下博主!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!
分享该文章到:



一条评论
-
Leo说道:
2013 年 10 月 8 日 下午 4:16
复制代码的时候注意输入法的大写状态